Housemate
TLDR: Housemate is a concept real estate application that I brought through the design process. The highlight of this project was creating a highly animated prototype that's visible here.
Background
A college assignment I had was to design an application from the ground up over the course of a semester. In hindsight, I could've taken a more unique approach to a real estate application. However, I included it anyways because I felt it best demonstrated all the steps of the design process.
Role
Interaction Designer
Research
Concept Map
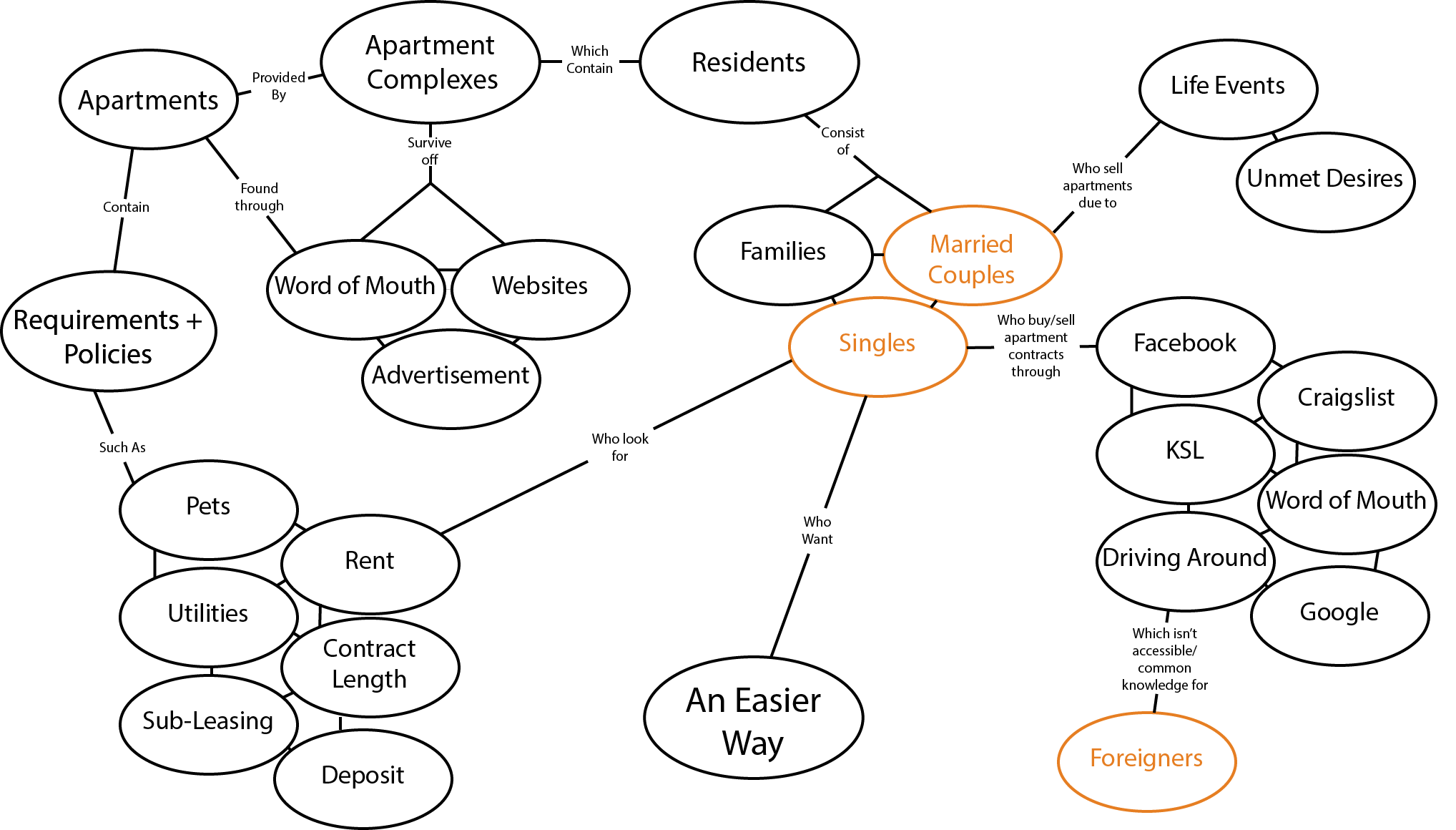
A concept map was first created to establish everything I currently knew. Similar ideas were linked together to create one giant web of knowledge. This helped me consider everything and identify a likely user group.

A Concept Map used to identify user groups
Personas
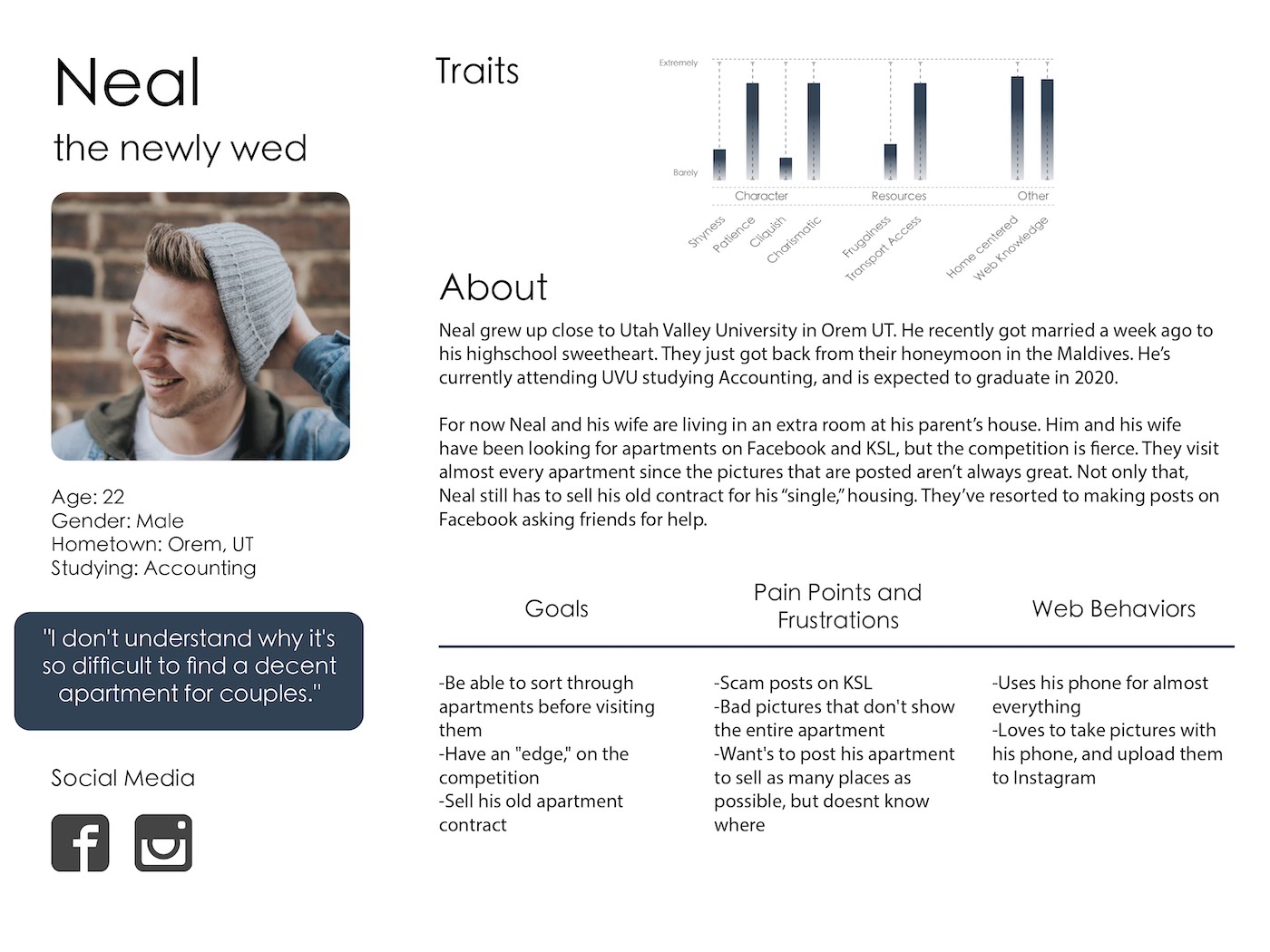
From the concept map and some other user interviews personas were created to act as a reference point for the rest of the project.

Persona showing goals & pain points
Site Map
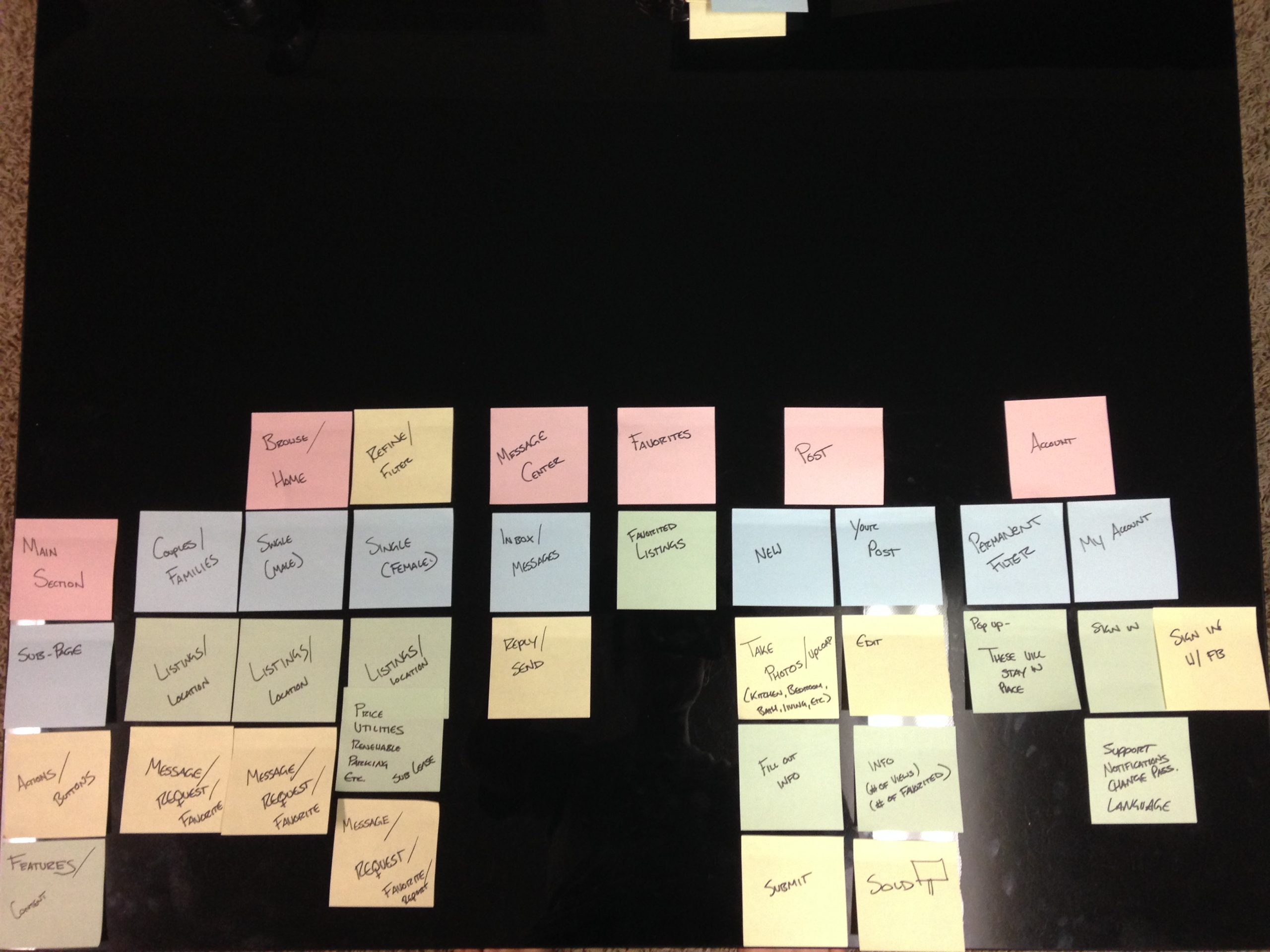
After considering everything that could be needed, and who my users were a site map could then be created. I designed it first in sticky notes because it allowed the groupings to easily be changed as needed. A site map helped establish a clear hierarchy of information.

Laying out web navigation with sticky notes
Design
Colors
Typography
Sketching & Wireframing
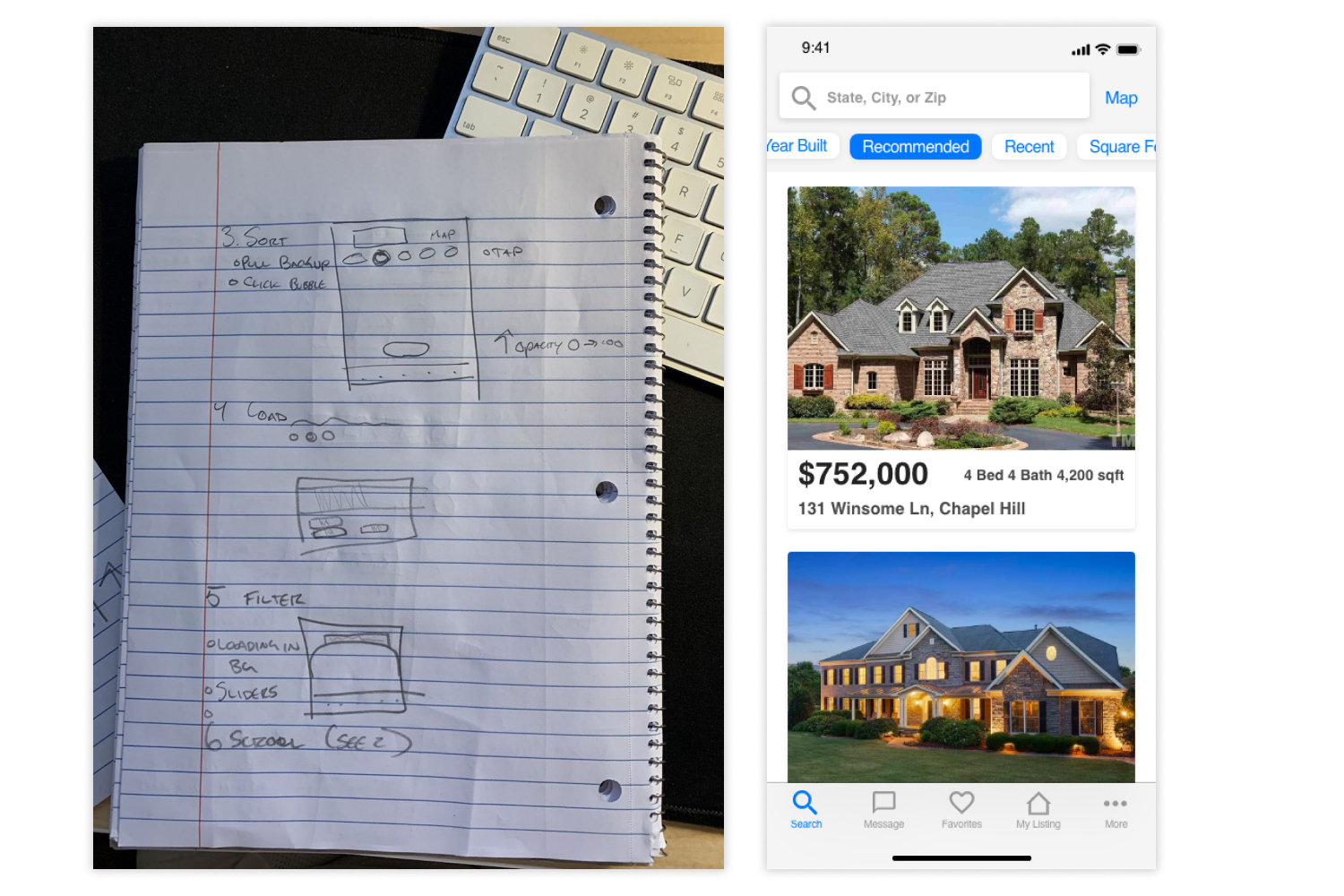
I started with a quick sketch to not waste time in the final design. A wireframe helped me with basic layout

Sketches and Wireframes
Mockups
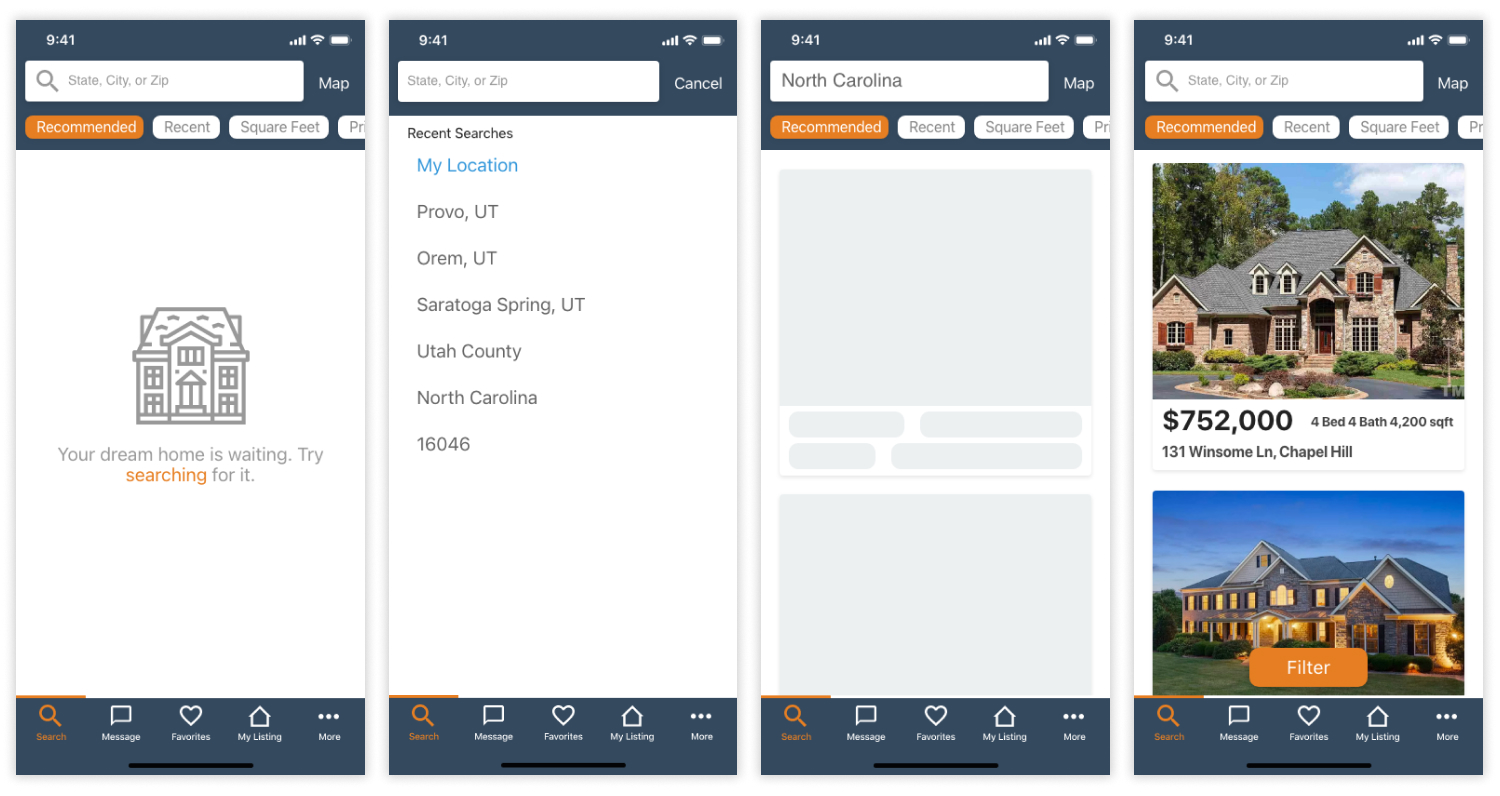
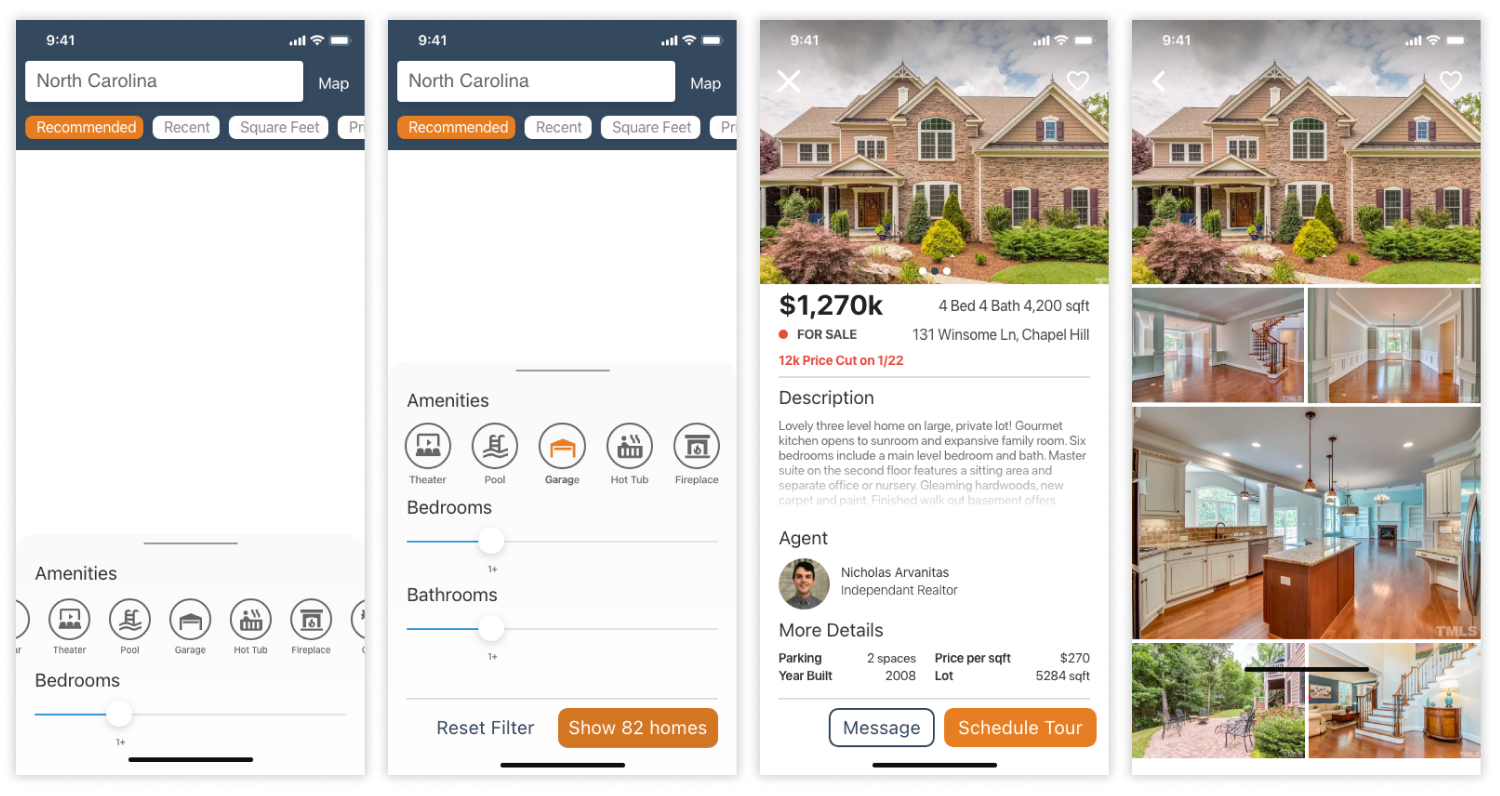
Colors and images were then added to the wireframes to create high fidelity mockups.


Mockups for Housing Application
Prototypes
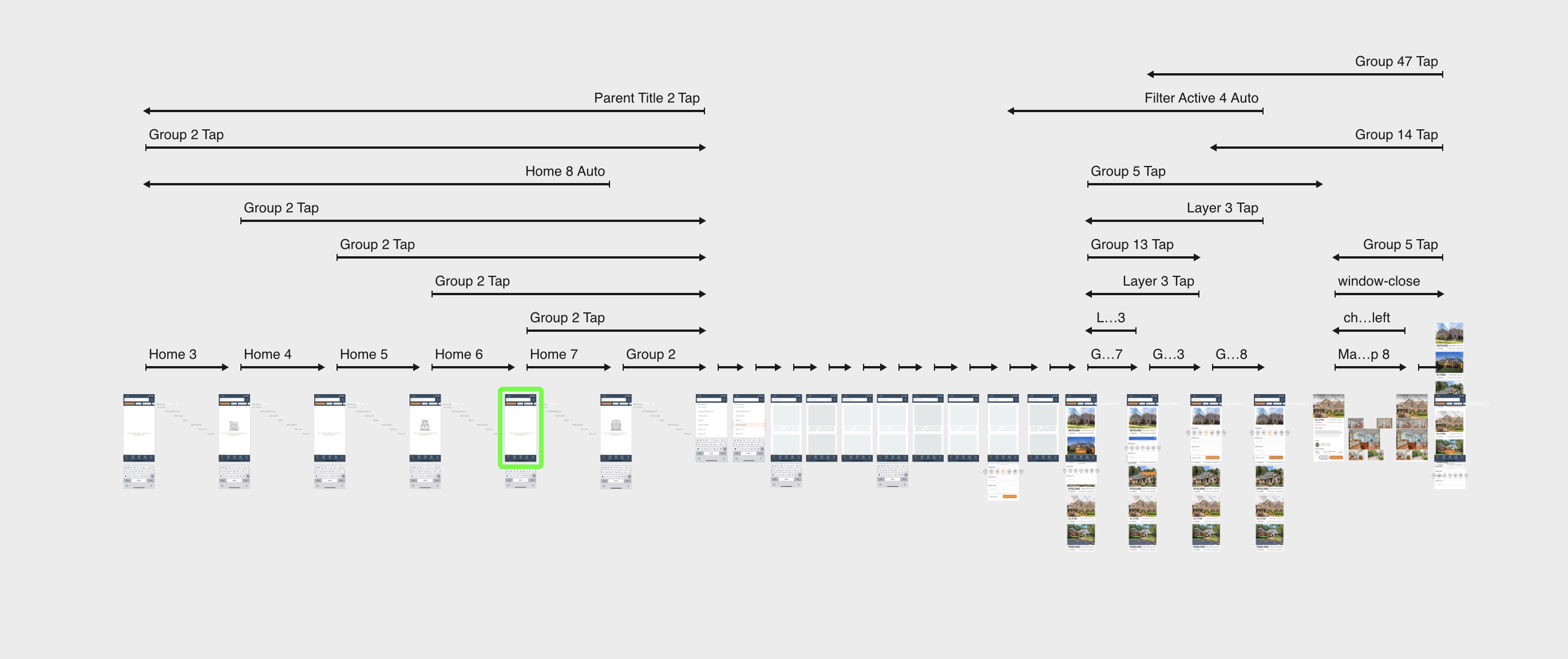
One of the final steps was importing the images into Principal (a prototyping software). I wanted the final prototype to be pretty flexible in terms of when things were clicked so a lot of the animations were looped so a user could click them at anytime. This was the final artboard.

Prototype in Principal
